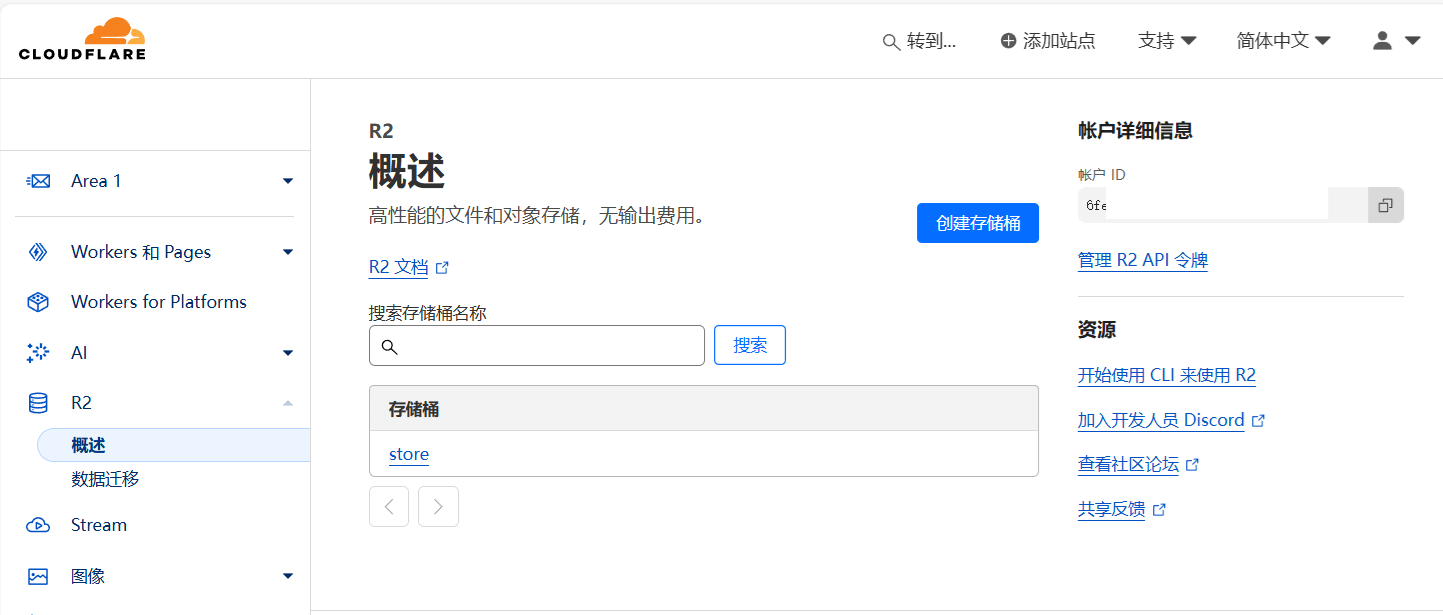
一、创建R2存储桶
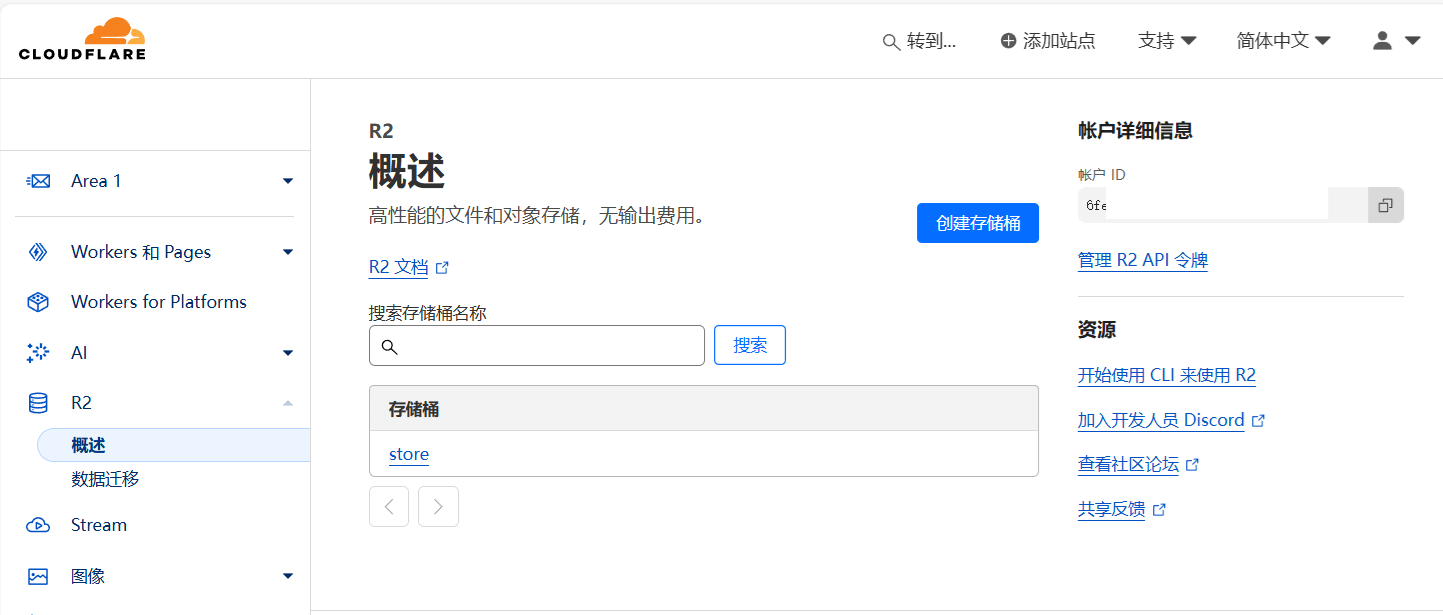
- 进入cloudflare控制台,选择左侧的“R2”选项,创建存储桶。

- 点击
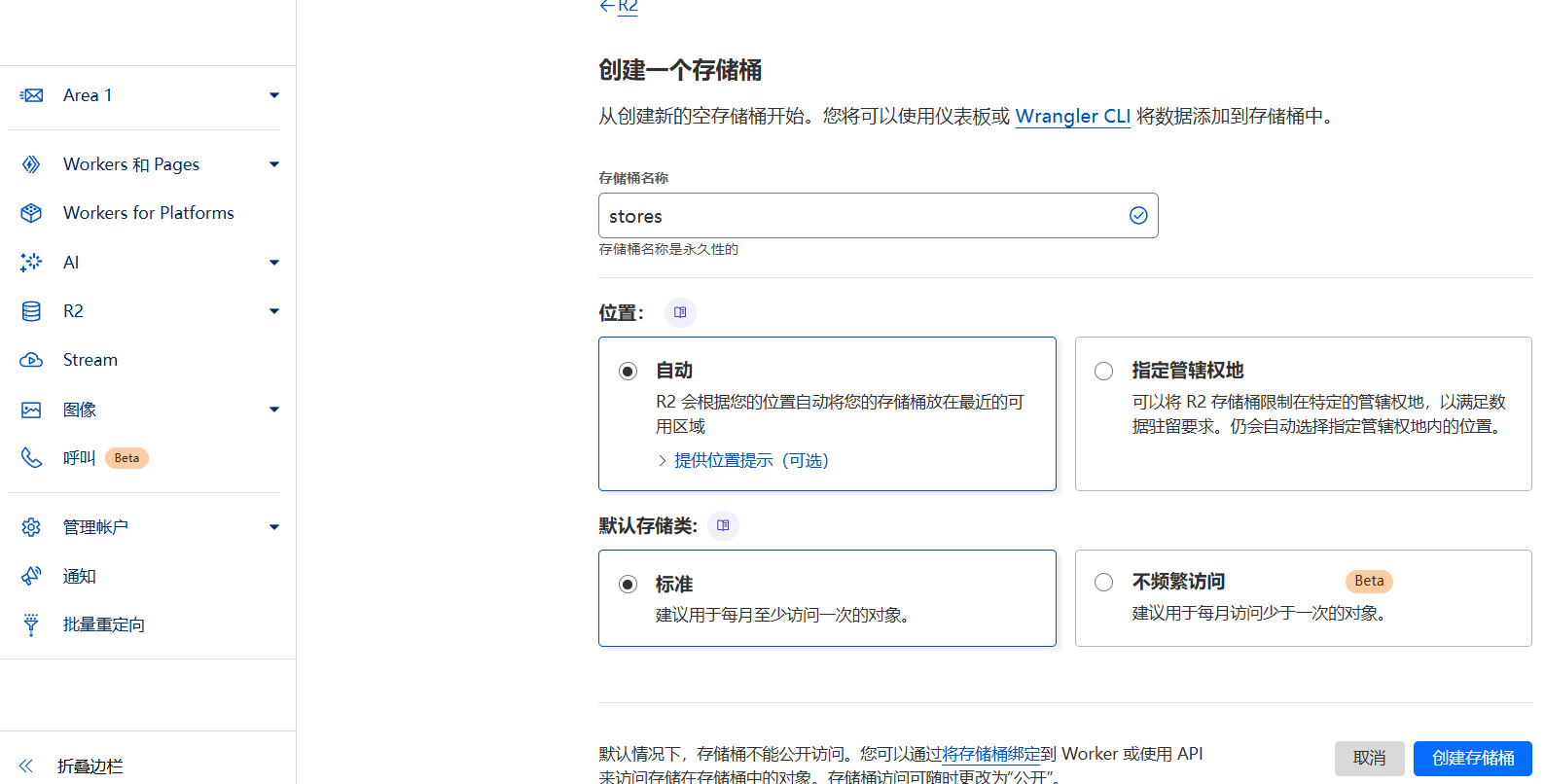
“创建存储桶”,然后按提示创建一个存储桶。

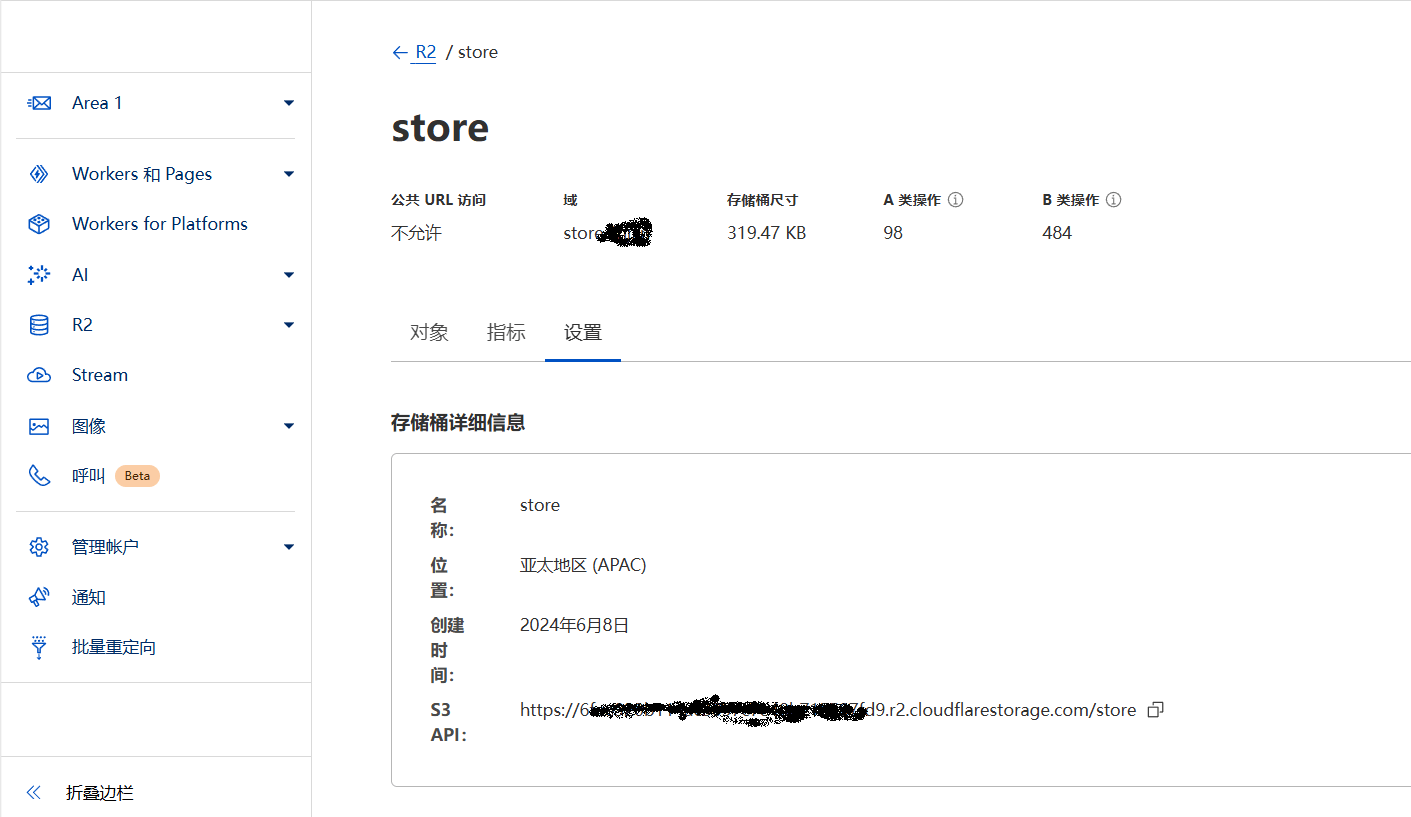
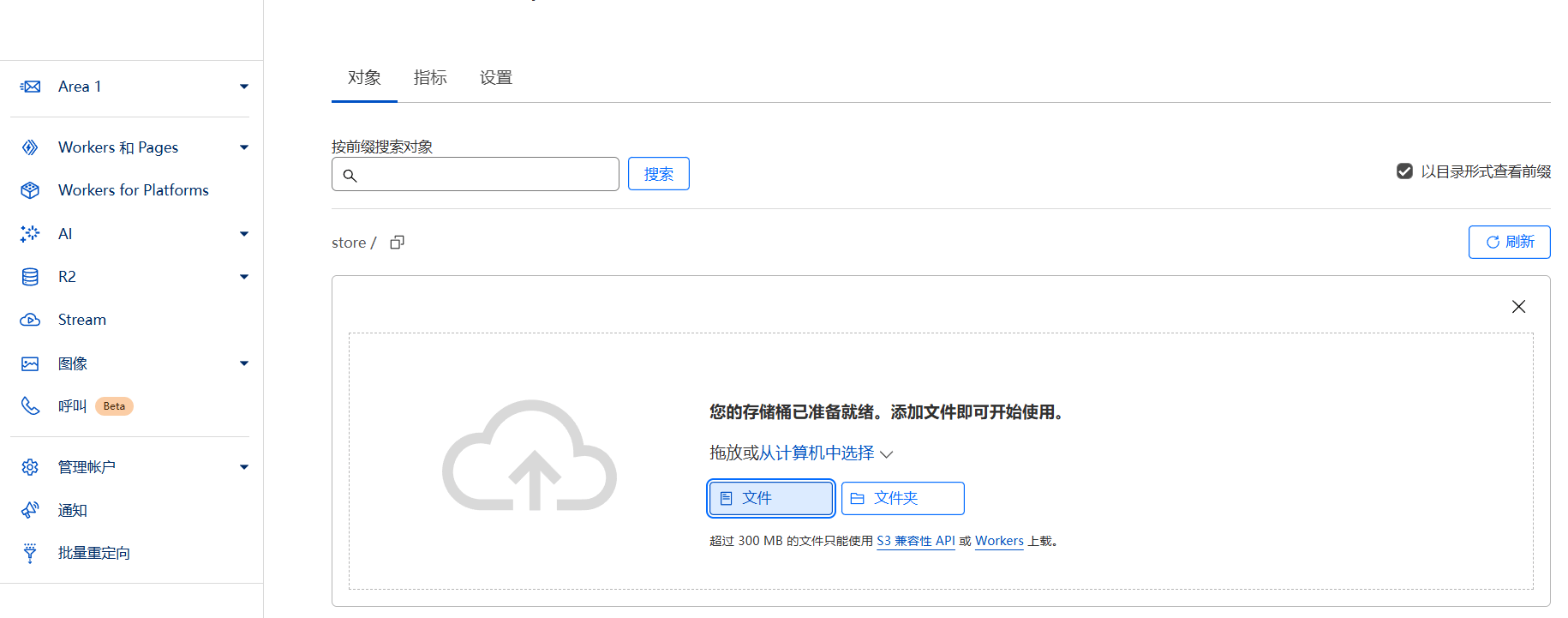
创建完成:

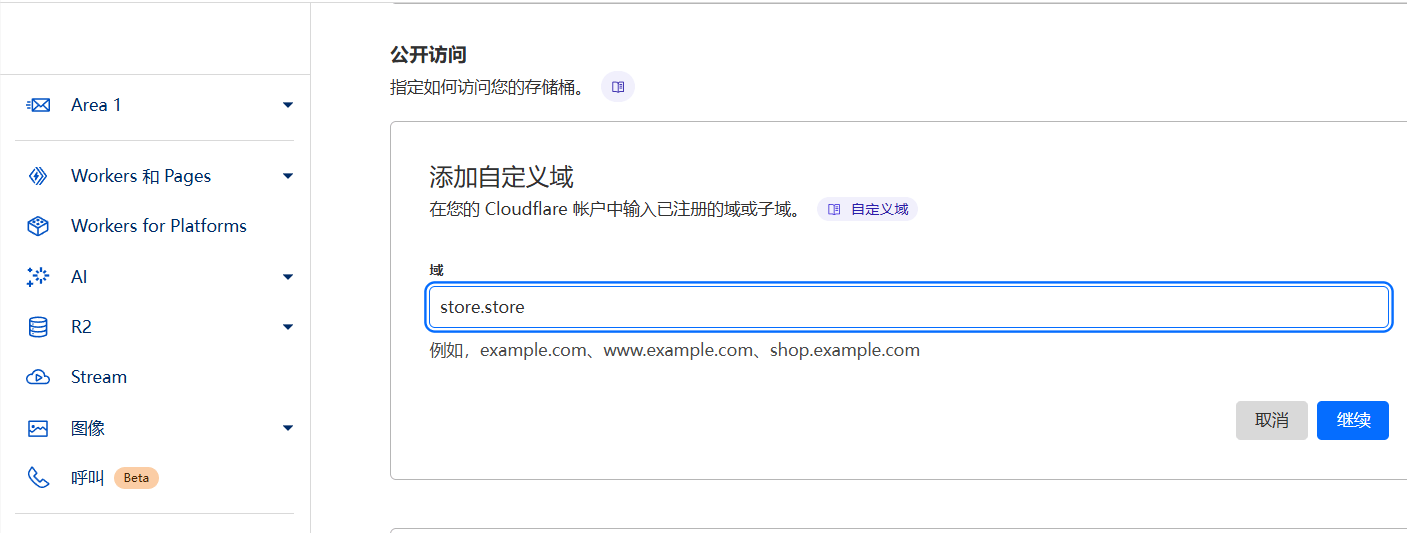
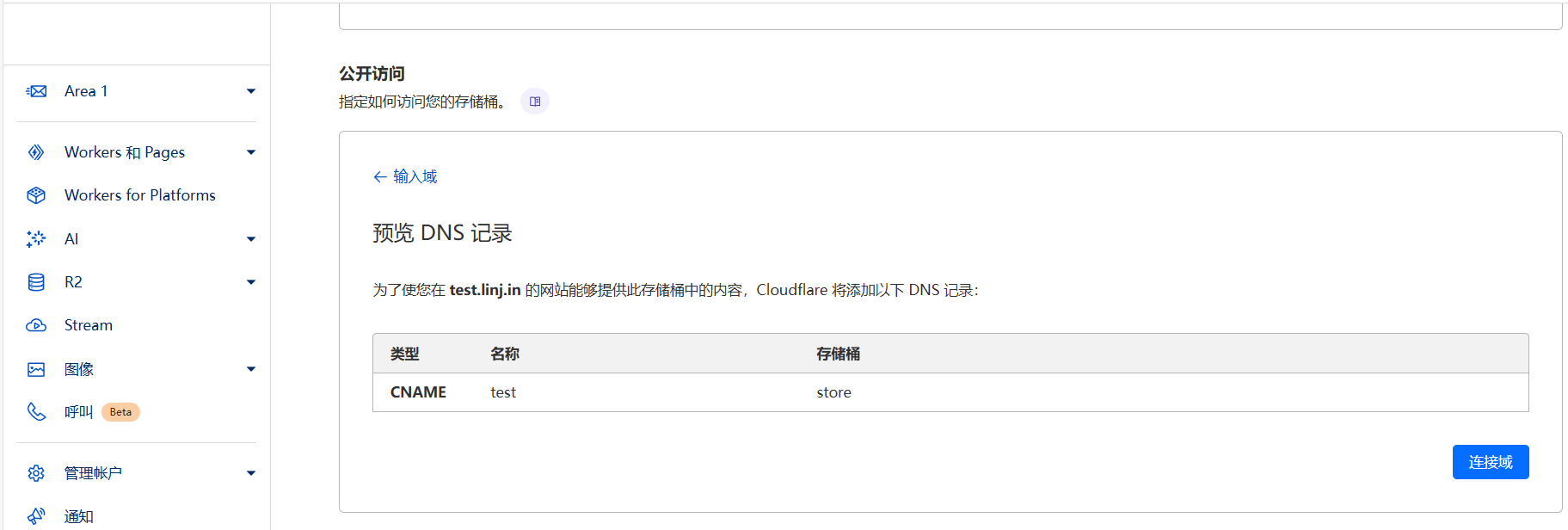
- 添加一个自己的域名,并
连接域:


这样就可以用自己的域名访问上传的文件了。

这个时候就已经完成了图床的搭建。
只是使用上略麻烦一点,需要打开网页上传,然后手动复制文件链接。
二、安装图片上传工具 -PicGo

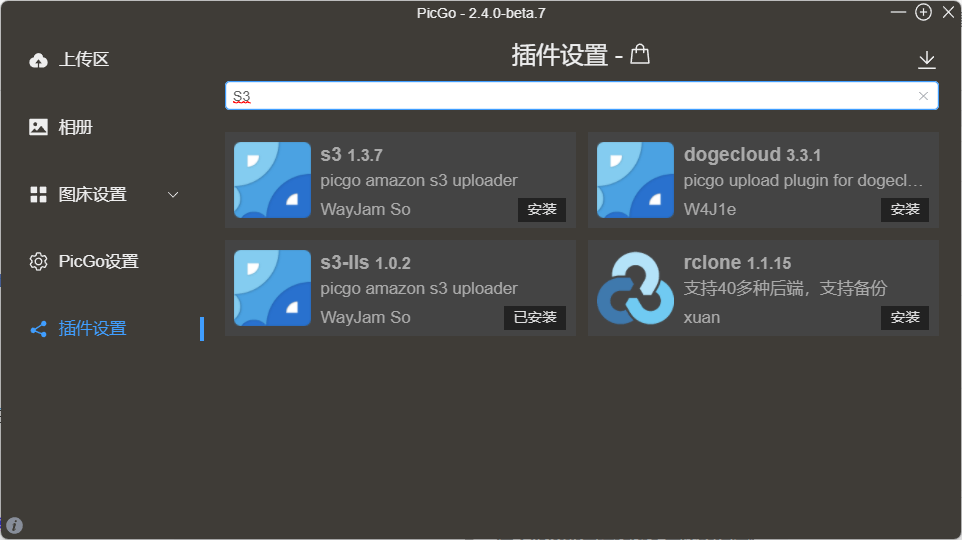
可以选择 S3 和 S3-lls,其中S3只能在用管理员登录的时候安装,非管理员账户无法正常安装。
安装的时候会提示需要安装Node.js,点确认即可,安装好Node.js之后需要手动重启PicGo主程序。
- 配置PicGo
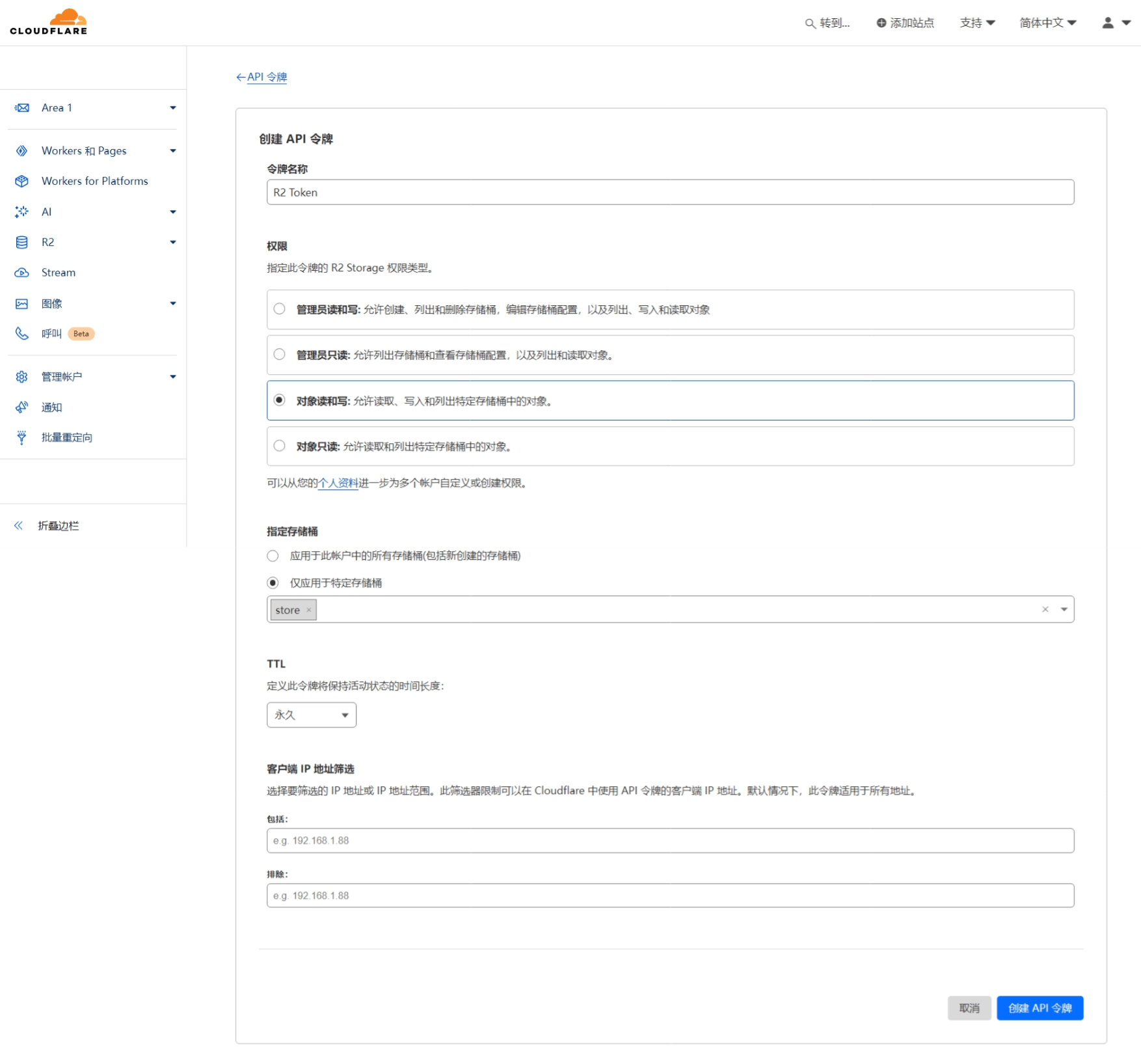
回到cloudflare控制台,点“管理 R2 API 令牌” - “创建API令牌”,按提示操作,为存储桶创建API令牌,便于PicGo有权限操作这个存储桶。


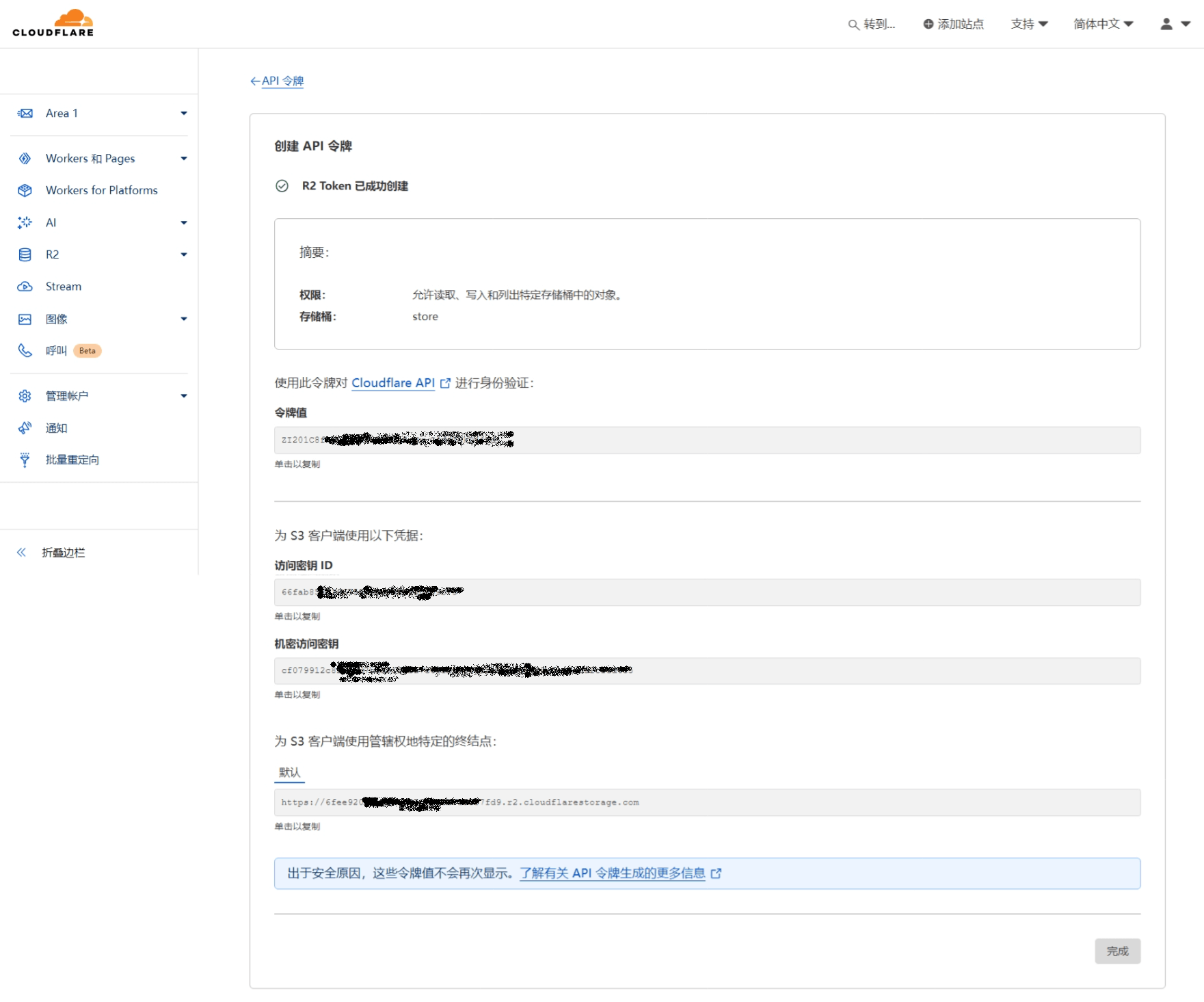
此处需几下几个密钥,以后不会再显示,如果没只能重新创建一个。

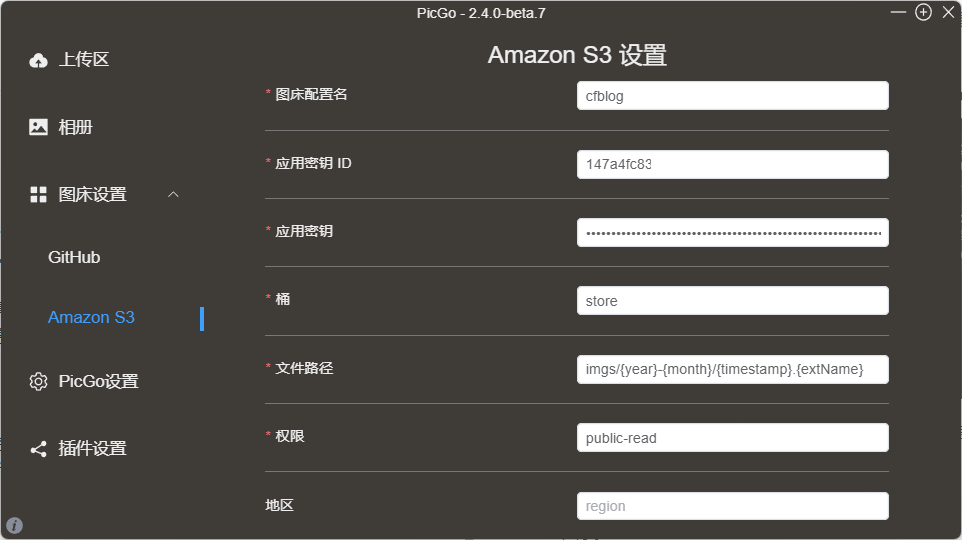
再回到PicGo的 “图床设置” - “Amazon S3” 设置界面

把刚才的 “访问密钥 ID” 填到 “应用密钥 ID”栏,“机密访问密钥” 填到 “应用密钥” 栏,“S3 API” (可以在桶的“设置”里面看到)地址填到 “自定义节点”,图床配置名填个自己喜欢的,桶名填 CF R2 的桶名,自定义域名填桶设置的自定义域名,按确定保存退出。然后把这个设置为默认图床。
默认开启“上传后自动复制URL”,上传单张图片的时候省了再去复制链接的步骤。其他选项自行研究。
需要说明的是在PicGo相册里面移除图片的操作并不会同步到 CF R2 桶,也就是说实际上在 R2 桶里面这个图片依然是存在的。
这个时候快速上传图片到图床就已经实现了。
只是里上传的是原始图片,cloudflare 的 R2 并不会对我们上传过的文件进行任何处理,比较占用空间,同时如果图片体积较大,会导致加载缓慢,体验略差。
三、使用 TinyPNG API 对上传的图片进行压缩
- TinyPNG.com 是一个图片压缩网站,可以压缩 WebP、PNG 和 JPEG 图片,减少文件大小,提高图片的加载速度。
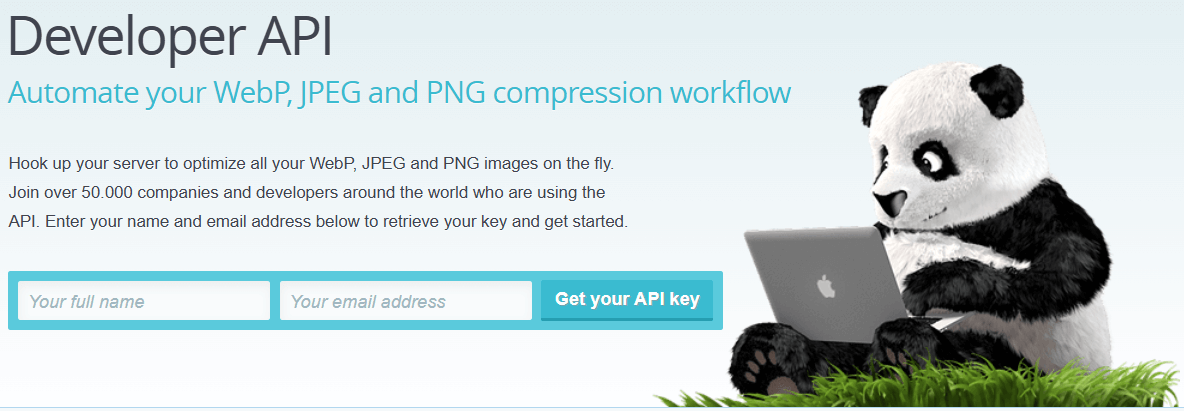
tinypng也提供了API的方式进行图片压缩,首先访问 TinyPNG API 页面,使用邮箱申请API密钥:

点击 “Get your APi key” 后会收到邮件,按提示操作即可得到 API key。
- 在PicGo 里安装 tinypng 插件,并“配置 plugin - picgo - tinypng”,在 key 栏里面填上刚才获得的 API key,点确定保存退出。
这时图床搭建、图片压缩、快速上传就实现了。
如果不需要压缩图片,把tinypng插件禁用即可。